CSS样式添加:
自定义CSS,添加以下CSS样式。
将CSS样式添加后,还需要添加展示的内容,以及将展示的内容和CSS进行关联。
页面添加:
在网站目录footer.php进行修改或者底部页脚。
<a class="github-badge">
<span class="badge-subject">Copyright</span>
<span class="badge-value bg-brightgreen">© <?php echo date("Y-M");?></span>
</a >
<a class="github-badge" target="_blank" href=" ">
<span class="badge-subject">Powered by</span>
<span class="badge-value bg-orange">Wasabi</span>
</a >
<a class="github-badge" target="_blank" href="https://beian.miit.gov.cn">
<span class="badge-subject">京 ICP备</span>
<span class="badge-value bg-lightgrey"> XXXXXXXX号</span>
</a >
<a class="github-badge" target="_blank" href="_bank">
<span class="badge-subject">小程序</span>
<span class="badge-value bg-red">落格</span>
</a >
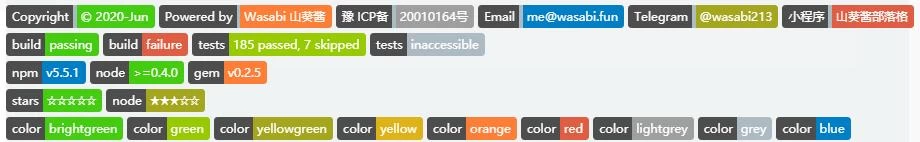
还有更多样式,你们可以自己看着改成自己的东西,代码都在下方啦~
HTML代码:
<div>
<div class="github-badge">
<span class="badge-subject">build</span><span class="badge-value bg-brightgreen">passing</span>
</div>
<div class="github-badge">
<span class="badge-subject">build</span><span class="badge-value bg-red">failure</span>
</div>
<div class="github-badge">
<span class="badge-subject">tests</span><span class="badge-value bg-green">185 passed, 7 skipped</span>
</div>
<div class="github-badge">
<span class="badge-subject">tests</span><span class="badge-value">inaccessible</span>
</div></div><div>
<div class="github-badge">
<span class="badge-subject">npm</span><span class="badge-value bg-blue">v5.5.1</span>
</div>
<div class="github-badge">
<span class="badge-subject">node</span><span class="badge-value bg-brightgreen">>=0.4.0</span>
</div>
<div class="github-badge">
<span class="badge-subject">gem</span><span class="badge-value bg-orange">v0.2.5</span>
</div></div><div>
<div class="github-badge">
<span class="badge-subject">stars</span><span class="badge-value bg-brightgreen">☆☆☆☆☆</span>
</div>
<div class="github-badge">
<span class="badge-subject">node</span><span class="badge-value bg-yellowgreen">★★★☆☆</span>
</div></div><div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-brightgreen">brightgreen</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-green">green</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-yellowgreen">yellowgreen</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-yellow">yellow</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-orange">orange</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-red">red</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-lightgrey">lightgrey</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value">grey</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-blue">blue</span>
</div></div>

【通用】博客备案版权页脚美化代码是一款针对博客系统的代码,旨在美化博客的版权页脚,提升博客的整体视觉效果和用户体验。
该代码具有以下特点和功能:
- 自定义设计:用户可以根据自己的喜好和博客风格,自定义页脚的设计,包括颜色、字体、布局等。
- 快速部署:代码支持多种博客系统,只需简单配置,即可快速部署到博客中,无需修改其他代码或配置文件。
- 兼容性强:代码与各种博客系统兼容,无论使用哪种博客系统,都能轻松应用该代码。
- 易于使用:代码提供友好的用户界面和操作指南,使得用户能够轻松地使用和操作。
© 版权声明
THE END












![表情[yiwen]-熠熠码](https://www.yiyima.com/wp-content/themes/zibll/img/smilies/yiwen.gif)

暂无评论内容